Difference between revisions of "If This Then That"
(Created page with "In this exercise, we will build a contactless virtual doorbell using If This Then That (IFTT). Go to https://ifttt.com/ and create an account. After you have created an acco...") |
|||
| (29 intermediate revisions by the same user not shown) | |||
| Line 1: | Line 1: | ||
| − | + | [[File:this.png|right|thumbnail| Click this]] | |
| − | After you have created an account go to create or https://ifttt.com/create. | + | IFTT or If This Then That is free web software that enables us to create very simple programs for the IoT based on the available inputs and outputs. Lots of inputs and outputs are supported such as Amazon Alexa, lighting, SMS, social media, weather information... You can search for what they support. |
| + | |||
| + | The idea is that you create an applet that will thank an input "This" and create an output "That". | ||
| + | |||
| + | [[File:qrcode.png|right|thumbnail| By the end of this activity, the "This" trigger will be a QRcode]] | ||
| + | |||
| + | It works with any web-browser as well as iOS and Android. We have designed this activity to work with the combination of any laptop and a smartphone. This activity should get you started thinking about what is possible. One aspect that is missing is the integration with Microsoft products, and this is because Microsoft has a competing product https://flow.microsoft.com/en-us/. If you are looking to integrate with and automate Outlook Calendar, email, et cetera then Microsoft Flow would be something for you to check out. | ||
| + | |||
| + | == IFTT Doorbell == | ||
| + | |||
| + | In this exercise, we will build a contactless virtual doorbell using If This Then That (IFTT). | ||
| + | |||
| + | Go to https://ifttt.com/ and create an account. After you have created an account go to create or https://ifttt.com/create | ||
| + | |||
| + | === This === | ||
| + | |||
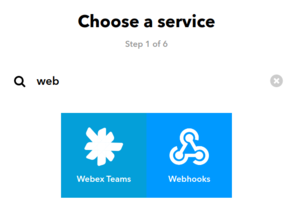
| + | [[File:choosing_webhooks.png|right|thumbnail| Choose Webhooks]] | ||
| + | |||
| + | Click on "This", Then search for and click on Webhooks then click receive a web request. | ||
| + | |||
| + | Create and name your event "Doorbell" | ||
| + | |||
| + | You will be brought back to the section where you can click on that. | ||
| + | |||
| + | === That === | ||
| + | |||
| + | Click on "That" | ||
| + | |||
| + | [[File:webhook.png|right|thumbnail| Configuring Webhook]] | ||
| + | |||
| + | Then search for and click on email then click on send me an email. You will have to verify your inbox with a pin. | ||
| + | |||
| + | Change the subject line to Doorbell then click create. | ||
| + | |||
| + | Click Finish to end the task. Now we need to configure the URL trigger | ||
| + | |||
| + | === Configuring the trigger === | ||
| + | |||
| + | Click the user icon in the top right of the page and then click on "My Services". | ||
| + | |||
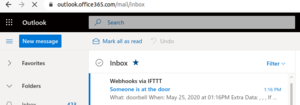
| + | [[File:outlook.png|right|thumbnail| Check to see if you received an email]] | ||
| + | |||
| + | Then click on webhooks then settings. Copy the URL, then place it into a new browser window. | ||
| + | |||
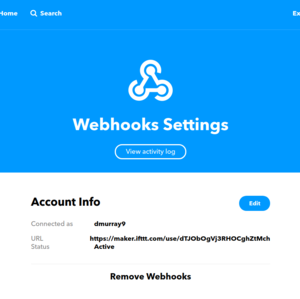
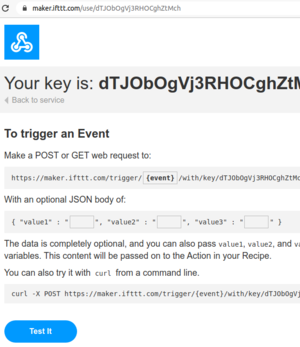
| + | [[File:gettheurl.png|right|thumbnail| Get the URL to build the trigger]] | ||
| + | |||
| + | Copy the URL, mine is shown below: | ||
| + | |||
| + | https://maker.ifttt.com/trigger/[app_name_goes_here]/with/key/dTJObOgVj3RHOCghZtMch | ||
| + | |||
| + | and paste this into a text editor. You can use notepad or whatever is available on your system. Replace: | ||
| + | |||
| + | [app_name_goes_here] | ||
| + | |||
| + | With: | ||
| + | |||
| + | doorbell | ||
| + | |||
| + | So for my example | ||
| + | |||
| + | https://maker.ifttt.com/trigger/doorbell/with/key/dTJObOgVj3RHOCghZtMch | ||
| + | |||
| + | You should notice that you have received an email in your inbox, indicating that someone is at the door. | ||
| + | |||
| + | If you think creatively the trigger could, of course, be anything, a motion sensor, the action could also be anything, turn on some lights, send an SMS. | ||
| + | |||
| + | === QRcodes === | ||
| + | |||
| + | Users don't like long URLs. Pressing a doorbell is easy but typing in a long URL is hard so we will turn the URL trigger into a QRcode. | ||
| + | |||
| + | Go to this website https://www.qr-code-generator.com/ and paste in your trigger URL. Generate a QR code and then display it on your computer screen. | ||
| + | |||
| + | Open the camera app on your phone and then point it at the screen. It should identify the QRcode, you can click to visit the link and generate the email. | ||
Latest revision as of 05:56, 26 May 2020
IFTT or If This Then That is free web software that enables us to create very simple programs for the IoT based on the available inputs and outputs. Lots of inputs and outputs are supported such as Amazon Alexa, lighting, SMS, social media, weather information... You can search for what they support.
The idea is that you create an applet that will thank an input "This" and create an output "That".
It works with any web-browser as well as iOS and Android. We have designed this activity to work with the combination of any laptop and a smartphone. This activity should get you started thinking about what is possible. One aspect that is missing is the integration with Microsoft products, and this is because Microsoft has a competing product https://flow.microsoft.com/en-us/. If you are looking to integrate with and automate Outlook Calendar, email, et cetera then Microsoft Flow would be something for you to check out.
IFTT Doorbell
In this exercise, we will build a contactless virtual doorbell using If This Then That (IFTT).
Go to https://ifttt.com/ and create an account. After you have created an account go to create or https://ifttt.com/create
This
Click on "This", Then search for and click on Webhooks then click receive a web request.
Create and name your event "Doorbell"
You will be brought back to the section where you can click on that.
That
Click on "That"
Then search for and click on email then click on send me an email. You will have to verify your inbox with a pin.
Change the subject line to Doorbell then click create.
Click Finish to end the task. Now we need to configure the URL trigger
Configuring the trigger
Click the user icon in the top right of the page and then click on "My Services".
Then click on webhooks then settings. Copy the URL, then place it into a new browser window.
Copy the URL, mine is shown below:
https://maker.ifttt.com/trigger/[app_name_goes_here]/with/key/dTJObOgVj3RHOCghZtMch
and paste this into a text editor. You can use notepad or whatever is available on your system. Replace:
[app_name_goes_here]
With:
doorbell
So for my example
https://maker.ifttt.com/trigger/doorbell/with/key/dTJObOgVj3RHOCghZtMch
You should notice that you have received an email in your inbox, indicating that someone is at the door.
If you think creatively the trigger could, of course, be anything, a motion sensor, the action could also be anything, turn on some lights, send an SMS.
QRcodes
Users don't like long URLs. Pressing a doorbell is easy but typing in a long URL is hard so we will turn the URL trigger into a QRcode.
Go to this website https://www.qr-code-generator.com/ and paste in your trigger URL. Generate a QR code and then display it on your computer screen.
Open the camera app on your phone and then point it at the screen. It should identify the QRcode, you can click to visit the link and generate the email.